- Merencanakan aplikasi;
- Menambahkan elemen-elemen media;
- Mengatur elemen-elemen;
- Menerapkan efek khusus;
- Menggunakan ActionScripts untuk mengendalikan perilaku;
- Menguji serta mempublikasikan aplikas.
Workspace Flash
Jalankan Flash, maka Anda akan dihadapkan pada sebuah workspace atau bidang kerja. Workspace Flash terdiri dari beberapa elemen pokok seperti menu bar (1), timeline (2), toolbox (3), stage (4), properties inspector (5) dan panel-panel (6).
 |
| Layar Interface Flash CS3 |
Perbedaan Symbol dan Instance
Dalam membangun aplikasi Flash, Anda mungkin akan terlibat dengan pemakaian banyak obyek, baik ciptaan sendiri maupun hasil dari mengimpor. Didalam Flash, Anda harus mengenal symbol dan instance, serta perbedaan antara keduanya.
Symbol merupakan obyek apapun yang Anda ciptakan didalam Flash. Obyek itu bisa berasal dari menggambar secara langsung pada stage maupun mengimpor obyek lain kedalam stage. Flash memiliki library, yaitu tempat symbol-symbol diletakkan.
Ketika Anda mengimpor obyek lain kedalam stage, maka secara otomatis obyek itu tersmpan kedalam library sebagai symbol. Namun jika Anda menggambar obyek pada stage, Anda perlu mengkonversi terlebih dahulu obyek itu menjadi symbol supaya tersimpan kedalam library.
Apakah keuntungan dari pengelolaan symbol-symbol kedalam library? Anda bisa memakai symbol-symbol itu sebanyak yang Anda mau!Salinan sebuah symbol yang diletakkan pada stage disebut instance. Selanjutnya, Anda bisa menyunting instance itu secara bebas. Dengan demikian sebuah instance bisa saja akan menjadi berbeda dari symbol aslinya dalam hal warna, ukuran maupun fungsi.
Ketika sebuah symbol disunting, maka seluruh instance yang terkait dengan symbol itu akan ikut diperbarui pula. Akan tetapi ketika sebuah instance disunting, maka hal itu hanya berlaku bagi instance itu sendiri dan tidak akan mempengaruhi symbol dari mana instance itu berasal!
Toolbox
Anda bisa menggambar obyek dengan cara memanfaatkan fungsi dari ikon-ikon yang tersedia didalam toolbox. Disini tersedia ikon-ikon perintah untuk pekerjaan yang berhubungan dengan pemilihan, penggambaran serta pewarnaan obyek.
 |
| Ikon-ikon Perintah pada Toolbox |
Cara Pembuatan Symbol
Sebuah symbol dapat diciptakan dengan cara sangat sederhana, yaitu menggambarnya pada stage, dan kemudian mengkonversinya menjadi symbol supaya tersimpan kedalam library dan bisa dipakai berulang-ulang. Contoh berikut memperlihatkan kepada Anda cara membuat symbol berupa bangun lingkaran.
- Klik Oval Tool pada toolbox;
- Tahan SHIFT, lalu drag pada stage sehingga terbentuk lingkaran bulat.
 |
| Menggambar Lingkaran Memakai Oval Tool |
 |
| Properties Inspector |
- Klik Selection Tool;
- Drag disekitar obyek sehingga obyek tercakup seluruhnya dalam area pemilihan;
- Didalam properties inspector, masukkan nilai 15 kedalam kotak Stroke Height untuk mengubah ketebalan garis obyek;
- Pilih warna merah didalam Fill Color sebagai warna isian.
- Pastikan obyek lingkaran masih dalam keadaan terpilih;
- Bukalah menu Modify, lalu pilih perintah Convert To Symbol.
 |
| Menu Convert To Symbol |
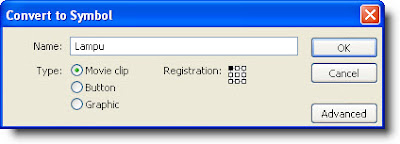
- Pada jendela dialog yang diperlihatkan, berikan nama untuk symbol (misalnya "Lampu"), kemudian klik tombol OK.
Selamat! Anda telah berhasil menciptakan sebuah symbol baru bernama "Lampu". Sekarang ini symbol Anda tersebut tersimpan didalam library, sedangkan yang terdapat didalam stage adalah instance dari symbol tersebut.
 |
| Symbol Didalam Library |
Menciptakan Animasi Sederhana
Animasi dapat saja berupa perubahan warna, ukuran, posisi, maupun bentuk yang terjadi pada sebuah symbol. Kali ini kita akan menerapkan animasi sederhana berupa perubahan warna pada symbol yang telah berhasil kita ciptakan diatas.
- Dobel-klik instance "Lampu" pada stage untuk masuk ke modus penyuntingan instance.
 |
| Penyuntingan Instance |
- Klik-kanan pada frame kedua kedua didalam timeline;
 |
| Menyisipkan Keyframe pada Timeline |
- Pilih perintah Insert Keyframe, maka terbentuk keyframe baru pada frame kedua;
 |
| Keyframe Baru pada Timeline |
- Klik bagian dalam instance "Lampu" untuk memilih bagian tersebut;
- Gantilah warna isian menjadi kuning;
- Tutup kembali modus penyuntingan instance.
 |
| Pengubahan Warna Instance |
Untuk melihat hasilnya, Anda dapat melakukan pengujian terhadap movie dengan cara berikut:
- Bukalah menu Control;
- Klik Test Movie.
 |
| Menu Test Movie |
Hasil pekerjaan dapat disimpan sebagai dokumen flash. File dokumen flash memiliki ekstensi .FLA. Dengan demikian Anda membutuhkan program Flash untuk membuka serta menyuntingnya.
- Bukalah menu File, kemudian klik Save;
 |
| Perintah Menyimpan Dokumen Flash |
- Pada jendela Save As yang diperlihatkan, tulis nama file serta lokasi penyimpanannya;
- Klik tombol Save.
 |
| Jendela Dialog Save As |
Dokumen flash (.fla) yang telah diciptakan dapat diekspor sebagai flash movie. Dengan demikian Anda tidak perlu membuka dokumen ini didalam Flash untuk menjalankannya, cukup menggunakan Flash Player saja untuk memainkannya. Hasil dari ekspor ini berupa file obyek flash (.swf).
- Bukalah menu File;
- Pilih perintah Export, kemudian klik Export Movie;
 |
| Perintah Mengekspor Dokumen Flash |
- Pada jendela dialog Export Movie, tulis nama file serta lokasi penyimpanannya;
- Klik tombol Save.
 |
| Jendela Dialog Export Movie |
- Pada jendela dialog yang diperlihatkan Anda dapat menentukan versi Flash Player yang harus digunakan, kualitas gambar dan sebagainya. Gunakan saja nilai default. jadi, klik OK.
 |
| Jendela Dialog Export Movie |
Sekarang Anda sudah memiliki dua buah dokumen, pertama file flash yang berekstensi .FLA dan kedua file obyek flash yang berekstensi .SWF.
 |
| File FLA dan SWF |
Dari file obyek flash (.SWF) dapat dihasilkan pula file projector yang merupakan file yang dapat dieksekusi secara langsung. File projector berekstensi .EXE.
- Jalankan file SWF yang Anda miliki;
- Bukalah menu File, laly pilih Create Projector;
 |
| Menciptakan File Projector |
- Pada jendela dialog yang diperlihatkan, tulis nama file serta lokasi penyimpanannya;
- Klik tombol Save.
 |
| Dialog Penyimpanan File Projector |
 |
| File aplikasi berbasis flash |
Selamat bertemu lagi dalam materi selanjutnya!

















0 komentar:
Posting Komentar